Introduction
We’ll discuss Elementor, the free website builder that makes WordPress the preferred choice for many designers and entrepreneurs looking to launch a website, in this post. In addition to sharing how to install it and use it, we’ll also offer some advice on how to get the most out of it.With this WordPress plugin, you can manage every aspect of the design of your website from a single platform, making it an all-in-one solution. You may add motion effects, numerous fonts, and upgraded background photos to your website to make it unique to your brand.
What is Elementor?
For WordPress, Elementor is a drag-and-drop page builder. With the aid of this plugin, you may use a visual editor to build stunning pages. It’s made to let you easily create dynamic websites.
File Name: How-to-use-elementor
Alt Text: How-to-use-elementor

Why Should You Use an Elementor?
Every kind of professional on your team can use Elementor. If you’re not tech savvy, you may generate content by dragging any of the more than 90 widgets in the visual editor, including buttons, progress bars, and star ratings. With rollback versions, configurable characteristics, and script optimisation, WordPress remains a top platform choice for developers.
With Elementor, What Can You Build?
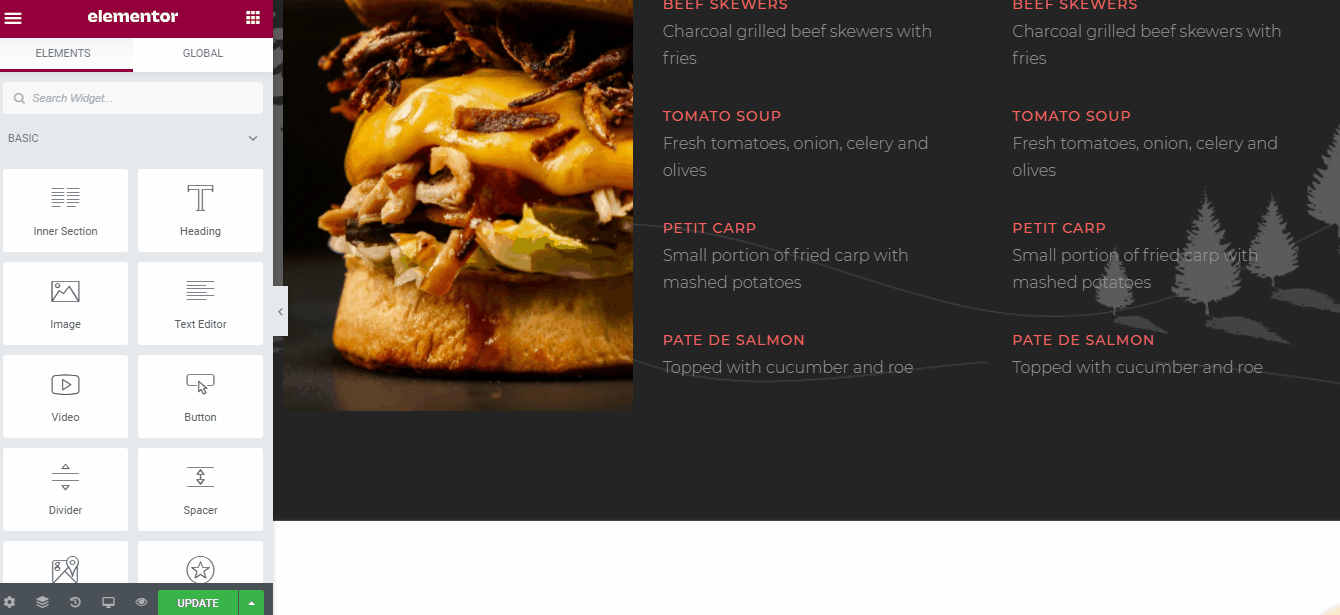
Anything is possible to make with Elementor. This involves tailoring whole websites to certain landing pages. It is possible to create custom forms, sales pages, and promotional pages. This platform can help you make your idea a reality if you can conceive it.Check out this Elementor-build restaurant website.
File Name: How-to-use-elementor
Alt Text: How-to-use-elementor

Does Elementor come with a free version?
In addition to several premium membership options, Elementor provides a free plan. All the elements you need to build a compelling user experience on your website are included in the free edition, including a drag-and-drop editor, more than 40 basic widgets, and more than 30 themes.You can upgrade to the pro edition if you’d like access to more sophisticated features like adding forms and custom CSS. The pricing for Elementor is tier-based:
- $59 for a single site a year.
- $3 sites for $99 a year.
- $25 sites for $199 a year.
- $399 annually for a thousand sites.
Still undecided? A comprehensive, simple-to-read list of paid versus free features has been assembled by Elementor.
How to Install Elementor
Like other WordPress plugins, installing Elementor is quick and simple. There are two ways you can do it. We’ll share both below.
Installing Elementor via Elementor.com
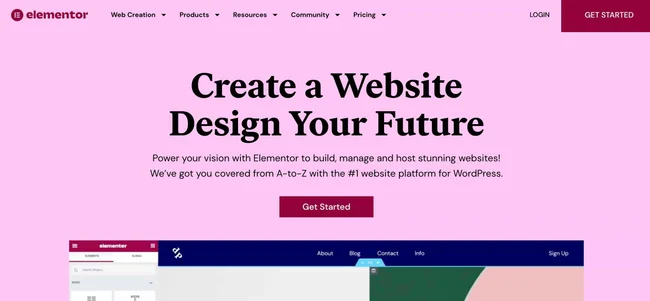
1.Go to Elementor.com and click Get Started.
File Name: How-to-install-elementor
Alt Text: How-to-install-elementor

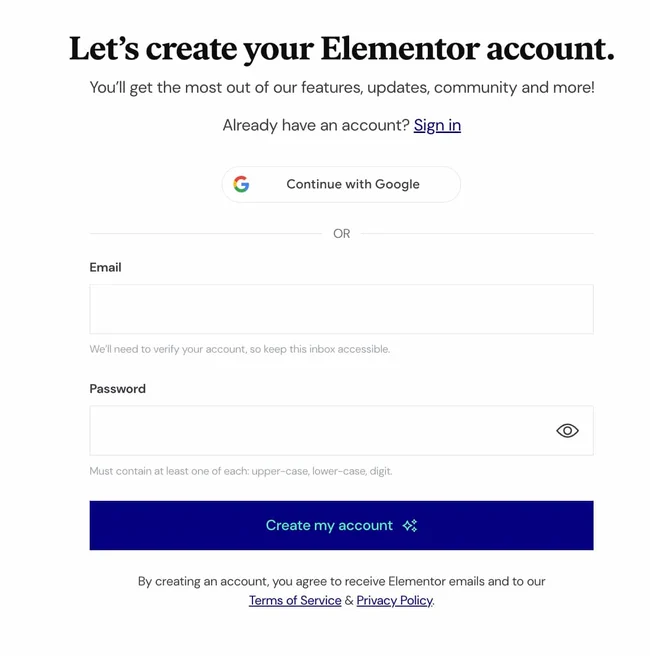
2. Fill in your email address and password to create an account.

3. Answer a few questions about who the website is for and how much experience you have building websites.

- Decide how you want your website to be constructed.
The Elementor Pro plugin is available for purchase, or you may buy a package that includes the plugin, WordPress installation, and hosting. You can begin with the basic free version or look at different pro programmes.
We are going to use the Free plan for this example.

- Enter the domain of your website into Elementor’s checker, as they require you to have an operational WordPress site. After that, Elementor will verify that your website is running on the WordPress platform.

6. Click Install Elementor once the compatibility of your site has been verified.

- If you are taken to the admin login page for your website, please log in. You will be taken immediately to the Elementor plugin page if you are already logged in. From the bottom right-hand corner, select Install Now.

- Following that, a page containing a confirmation message will appear. Click “Plugin Activate.”
Completed! All set to go, you can now begin utilising the Elementor page editor.

Installing Elementor via WordPress Dashboard
Step 1: Select Plugins > Add New from your dashboard.
Step 2: Type Elementor into the search bar and find Elementor Website Builder.

Step 3. Select “Install Now.” Click Activate to start the installation.

Your sidebar will automatically include the page builder. But you can’t update your pages with this sidebar menu item—it’s exclusively for gaining access to Elementor’s backend settings.

How to Use Elementor in WordPress
You can take your design concept and make it a reality with Elementor. Viewing each aspect as you design it with live editing makes the task much easier. Let’s look at some Elementor editor usage.
Elementor Tutorial
With Elementor’s user-friendly interface, you may quickly become familiar with the editor’s fundamentals. Here’s a brief guide to assist you in laying the proper foundation, though.
- Click Edit with Elementor on a newly created page or post to get started.
Step 2: The Elementor page editor will open. This is the layout of your page.
- The Elementor sidebar, with all of the drag-and-drop tools you need to construct your website, is located on the left.
You must first comprehend that there are three primary building pieces in the Elementor editor before you can begin dragging and dropping widgets:
- Sections
- Columns.
- Additionally, Widgets.
The biggest building blocks are sections. Groups of columns can be added to Sections, and columns include widgets.
The editor will highlight sections and columns in a blue box to indicate where you can drag a widget. Keep in mind that you cannot drag a widget into the heading or the navigation bar.
The blue handle is used to control the sections, columns, and widgets. To alter the blocks, simply perform a right-click on the handle.
- To add a new module when you’re ready, just click, hold, and drag a widget to the desired location.
You can drag a widget into a new, vacant space, for instance, when you scroll to the bottom of the page.
- To personalise your pages, you can look for particular widgets. Select from simple components like a heading or picture gallery, or experiment with more complex ones like testimonial carousels and animated headlines.
- Select Site Settings by clicking the menu button in the left corner. You can customise the default fonts and colours for your pages with this option. With Elementor, you can also define global preferences for your whole website.
- Lastly, to access Elementor’s integrated Revision History section, click the History button at the bottom of the panel. You can track your changes by going back and forth between each step under the Actions tab.
You can navigate between your versions and go back to any earlier version under the versions tab.
How to Build Your First Page in Elementor
Elementor’s user-friendliness sets it apart from its rivals. Create your first page on the platform to see it for yourself; no coding knowledge is needed.
- Access your dashboard on WordPress.
- Select Add New from Pages.
- To access the page builder, select Edit using Elementor.
- This is how Elementor will load.
- After that, include an Image, Text Editor, and Heading widget.
You can adjust each widget to your liking when you drag it into position. Done! Simply click the green “Publish” button! You’ve completed creating your first Elementor page.
- You can preview and publish your page once you’ve finished designing it. To begin, navigate to the Elementor editor’s left panel.
- Use the eye symbol to see a preview of your page.
- Press the green “Publish” button to go live.
Elementor Templates
Pre-designed Pages and Blocks called templates are available to assist you in creating a WordPress website. Blocks are sections with pre-built widgets like headers, footers, and FAQs, whereas Pages are full content layouts.
You have unrestricted permission to utilise any template that Elementor offers for your business. You can use the search area to find particular templates by tag, template name, or page type. Moreover, every template is responsive for mobile. With just one click, you can add them to any page.
- Locate the Add widget here section at the bottom of the page in the Elementor editor. Select the white folder by clicking on it.
- A library will open. Click on the image or the magnifying glass icon to preview a template. or just keep your cursor over one.
- Press the green button for Insertion.
- It will ask you to join to Elementor’s template library if you haven’t already. You can sign in or register on Elementor’s website, which will instantly reroute you there.
- Your connection will be verified after you join up or log in.
- Go back to the page you were updating and add the template you want to use.
Completed! Everything is loaded into your template, ready for customisation.
The Ultimate Guide to Using WordPress Elementor FAQ
Does Elementor work with all themes?
Yes, Elementor works with most WordPress themes, but it’s recommended to use Elementor-compatible themes for the best performance and compatibility.
Does Elementor slow down your website?
Elementor can slow down your website if not optimized properly, but with good hosting and optimization practices, it can perform efficiently.
Is Elementor good or bad for SEO?
Elementor is good for SEO as it allows you to create well-structured, mobile-friendly pages, but SEO performance also depends on overall site optimization and content quality.
Can Elementor slow down my website?
Yes, Elementor can slow down your website if you use too many heavy elements, plugins, or have poor hosting. Optimization can mitigate this.
Does Elementor work with WooCommerce for building online stores?
Yes, Elementor works well with WooCommerce, allowing you to build and customize online stores easily.