Introduction
In the ever-evolving landscape of website development, Elementor has emerged as one of the most popular WordPress page builders. This comprehensive guide will walk you through the process of mastering Elementor in 2024, from basic setup to advanced techniques, ensuring you can build stunning, responsive websites with ease.
Getting Started with Elementor
Getting Started with Elementor refers to the initial steps and processes involved in using the Elementor page builder plugin for WordPress websites. It includes installing and activating the Elementor plugin, accessing the Elementor editor interface, and beginning to design and customize website pages using its drag-and-drop functionality. This phase typically involves familiarizing oneself with the various features, settings, and options available within Elementor to create visually appealing and functional web pages efficiently.
Step 1: Installing Elementor
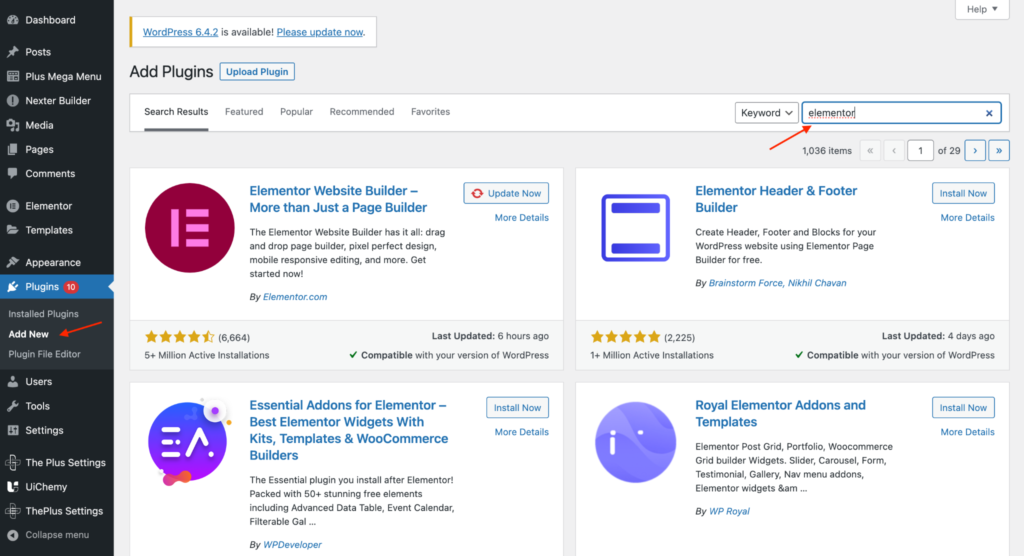
First, you’ll need a WordPress website. Once set up, navigate to the WordPress dashboard, go to Plugins > Add New, search for “Elementor,” and click ‘Install Now’ followed by ‘Activate’. Elementor offers a free version with essential features, but for more advanced capabilities, consider upgrading to Elementor Pro.

Step 2: Initial Configuration
After activation, Elementor prompts you with a configuration wizard. Follow the steps to configure the basic settings, which tailor the builder to your needs, including color schemes, font preferences, and widget settings.
Creating Your First Page
Creating Your First Page entails the process of using the Elementor page builder plugin to design and build the initial webpage for a website. This involves selecting a page template or starting from scratch, adding sections and columns, inserting widgets and content elements, customizing the layout and design, and previewing the page before publishing. It’s a fundamental step in website development using Elementor, where users can unleash their creativity to craft engaging and responsive web pages tailored to their specific needs and preferences.

Step 3: Creating a New Page
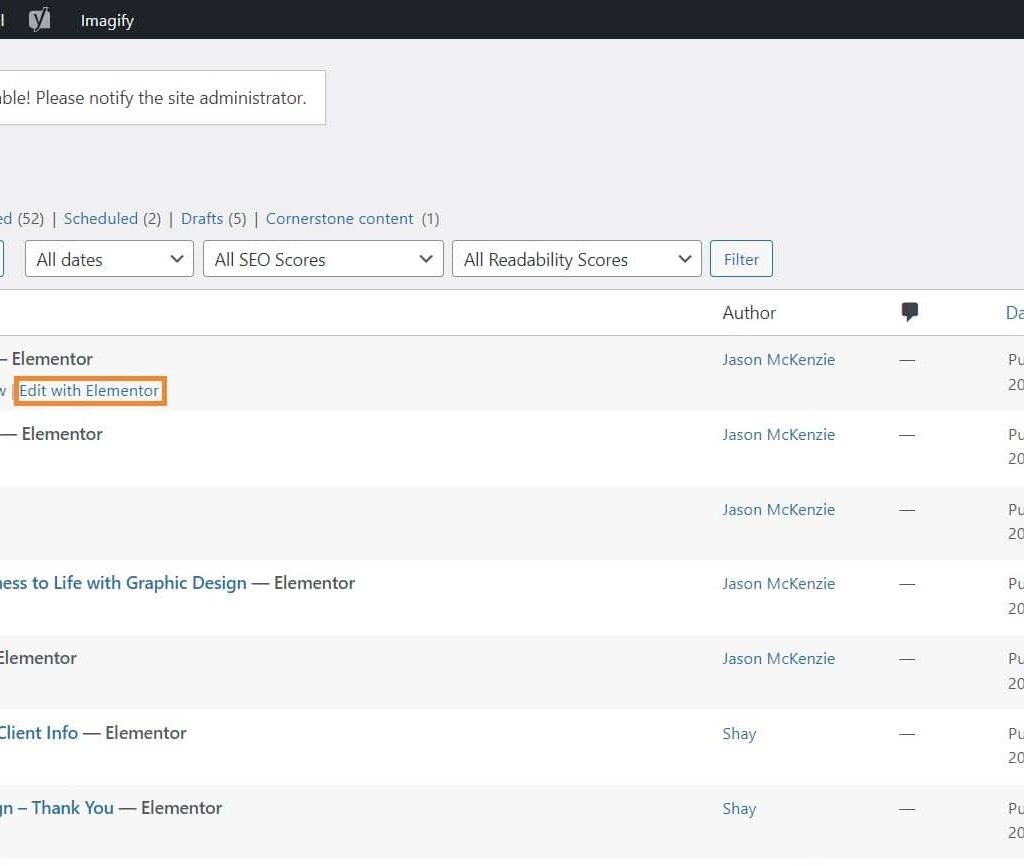
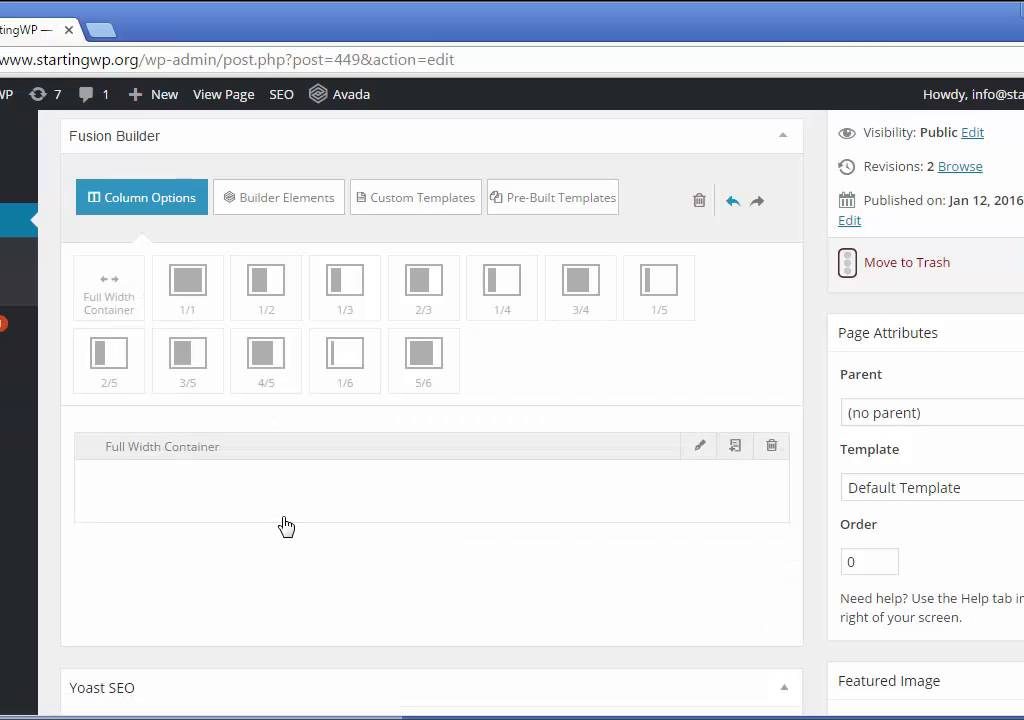
Navigate to Pages > Add New on your WordPress dashboard. Click ‘Edit with Elementor’ to open the Elementor page builder interface. You’ll start with a blank slate.

Step 4: Utilizing Elementor Widgets
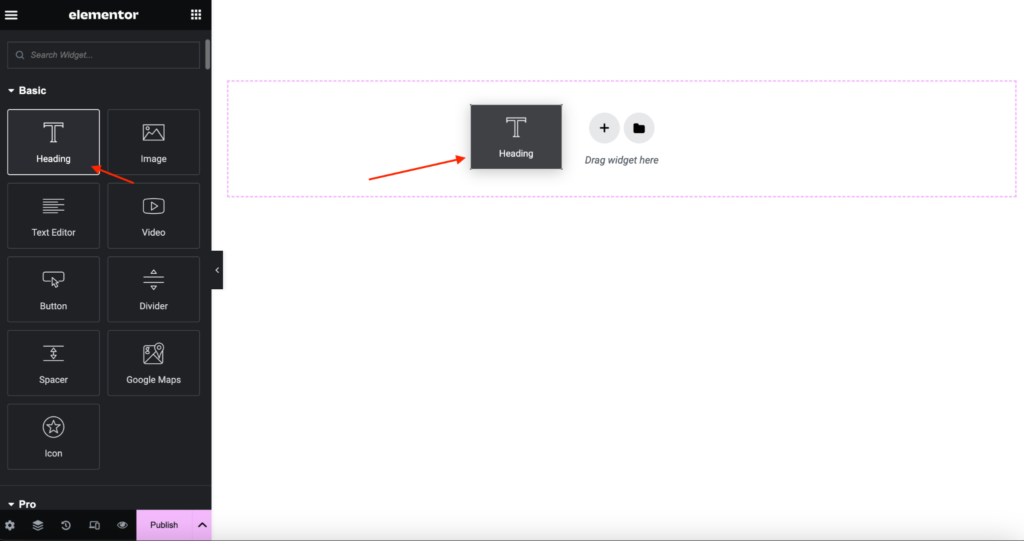
Elementor’s sidebar contains widgets — the building blocks of your page. Drag and drop widgets such as headings, images, text editors, and videos onto the canvas. Click on a widget to edit its content and style.

Step 5: Layout Adjustments
Adjust the layout by selecting the section or column. Here, you can set margins, padding, and column gaps, or choose how elements stack on different devices, enhancing responsiveness.

Step 6: Using Templates and Blocks
Elementor offers a wide array of pre-designed templates and blocks which can be inserted into your pages. Access these by clicking the folder icon in the content area. This feature saves time and helps maintain design consistency across your site.

Step 7: Responsive Design
Responsiveness is key to modern web design. Elementor allows you to toggle between mobile, tablet, and desktop views. Adjust each element’s settings accordingly to ensure your site looks good on any device.

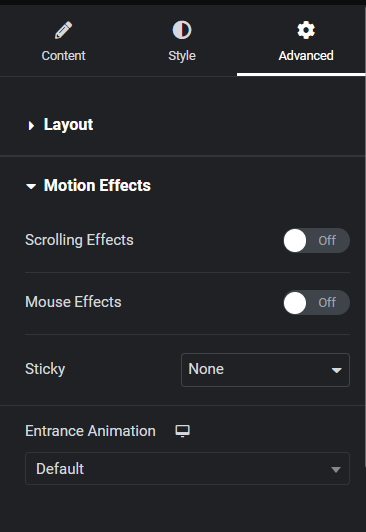
Step 8: Motion Effects and Advanced Styling
Elementor Pro users can access advanced styling features like motion effects, custom positioning, and custom CSS. These features allow you to create more dynamic and visually appealing pages.
Mastering Theme Builder and WooCommerce Integration
Mastering Theme Builder and WooCommerce Integration entails gaining expertise in utilizing Elementor’s Theme Builder feature and seamlessly integrating it with WooCommerce, the leading e-commerce plugin for WordPress. This involves customizing the design and layout of your online store’s pages, such as product pages, checkout pages, and cart pages, using Elementor’s intuitive visual editor. By mastering Theme Builder, users can create unique and visually stunning templates for different parts of their e-commerce website without any coding knowledge. Additionally, integrating WooCommerce allows for the seamless management of products, orders, payments, and other essential e-commerce functionalities directly within the Elementor environment, offering a streamlined and cohesive user experience for online store owners and their customers.

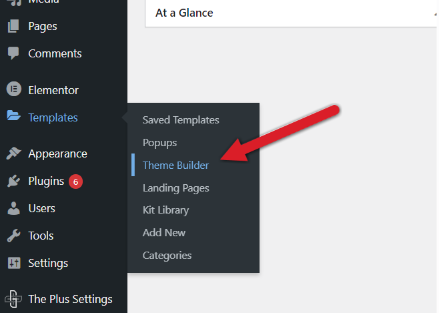
Step 9: Exploring the Theme Builder
Elementor’s Theme Builder lets you design entire WordPress themes, including headers, footers, and archive pages. Access it via Templates > Theme Builder. This tool uses dynamic content, allowing you to create comprehensive, site-wide designs.

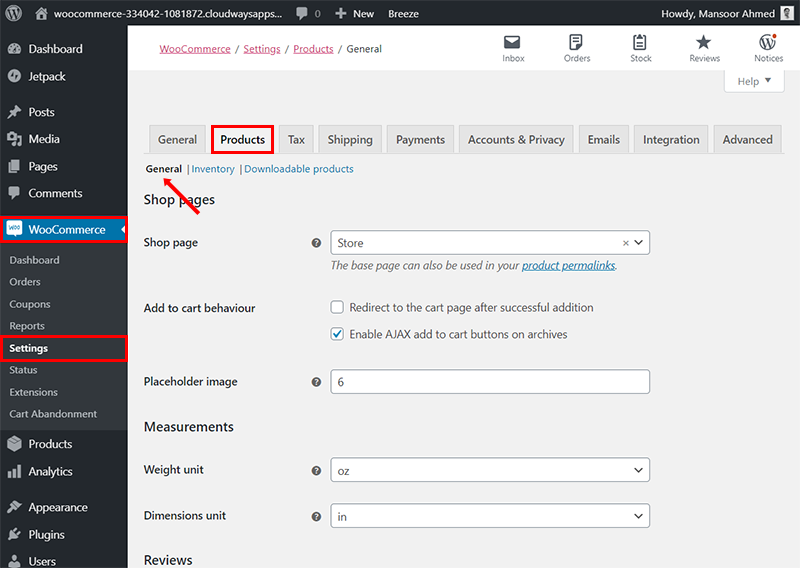
Step 10: Integrating WooCommerce
For e-commerce projects, Elementor Pro provides widgets specifically for WooCommerce. You can design custom product pages and categories with ease, giving you complete control over your online store’s appearance.
Optimizing and Maintaining Your Site
Optimizing and Maintaining Your Site involves implementing strategies to ensure that your website continues to perform at its best and remains secure and up-to-date over time. This includes regularly monitoring site performance, conducting SEO audits, and making necessary adjustments to improve speed, user experience, and search engine visibility. Additionally, maintaining your site involves keeping software, plugins, and themes updated to prevent vulnerabilities and ensure compatibility with the latest technologies. Regular backups and security measures should also be in place to protect against data loss and cyber threats. By consistently optimizing and maintaining your site, you can enhance its overall performance, security, and longevity, providing a better experience for visitors and safeguarding your online presence.

Step 11: Optimization for Speed
To ensure your site is fast, minimize the use of heavy widgets and complex animations, optimize images, and use a quality hosting service. Tools like WP Rocket can also help in caching and further optimizing site performance.
Step 12: Regular Updates and Maintenance
Keep your version of Elementor, along with any other plugins and themes, up to date. Regular updates help secure your site and ensure compatibility with the latest versions of WordPress.
Step 13: Learning and Community Engagement
Join the Elementor community, attend webinars, and participate in forums. Continuous learning will help you stay updated with the latest features and best practices.
Conclusion:
Mastering Elementor in 2024 opens up a world of possibilities for website design and development. With its intuitive interface, extensive features, and flexibility, Elementor empowers users to create stunning, responsive websites with ease.
Through this step-by-step guide, we’ve explored the fundamentals of using Elementor, from initial setup to advanced techniques like theme building and WooCommerce integration. We’ve also addressed common questions and concerns, providing clarity on Elementor’s compatibility, differences between the free and Pro versions, SEO optimization, and alternatives.
As the digital landscape continues to evolve, staying ahead of the curve is essential. Elementor not only equips you with the tools to build visually appealing websites but also provides a platform for continuous learning and community engagement. By joining the Elementor community, attending webinars, and staying updated with the latest features and best practices, you can ensure your skills remain sharp and your websites remain cutting-edge.
Whether you’re a novice looking to build your first website or a seasoned developer seeking to streamline your workflow, Elementor offers the versatility and functionality needed to bring your vision to life. With Elementor as your go-to page builder, the only limit to what you can create is your imagination. So, roll up your sleeves, dive in, and unleash your creativity with Elementor in 2024 and beyond.
A Step-by-Step Guide to Mastering Elementor in 2024 FAQ
Is Elementor compatible with any WordPress theme?
Yes, Elementor works well with most WordPress themes that follow standard coding practices. However, for optimal performance, themes designed specifically for Elementor, like Hello Elementor, are recommended.
What’s the difference between Elementor and Elementor Pro?
The free version of Elementor includes basic widgets and features, sufficient for simple sites. Elementor Pro offers additional widgets, theme builder capabilities, pop-up builder, form builder, and more, suitable for advanced design and functionality.
Can I use Elementor to create a multilingual website?
Yes, Elementor is compatible with multilingual plugins like WPML and Polylang, allowing you to build multilingual websites easily.
How do I ensure my Elementor site is SEO-friendly?
Elementor is designed to be SEO-friendly with clean code and adherence to WordPress standards. For better SEO optimization, consider using an SEO plugin like Yoast SEO, and ensure your content is optimized for keywords, uses proper HTML tagging, and has a responsive design.
Are there any alternatives to Elementor?
Yes, other popular page builders include Beaver Builder, Divi Builder, and WPBakery Page Builder. Each comes with its own set of features and interfaces, so choose one that best fits your needs and budget.